Hi guys,
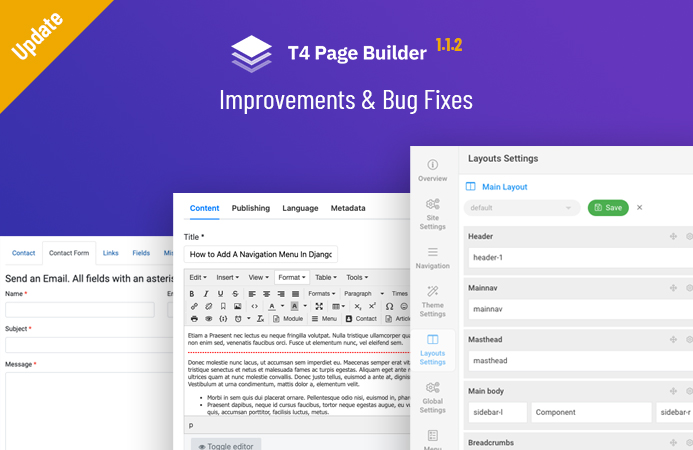
We are so excited to announce to you our latest updates for T4 Page Builder through all the hard work. In this version – v1.0.9, we bring you: New layout pack for Real Estate and very new and important features: Form Builder and Acymailing and Mailchimp newsletter subscribe forms. Let’s dig in with us now:

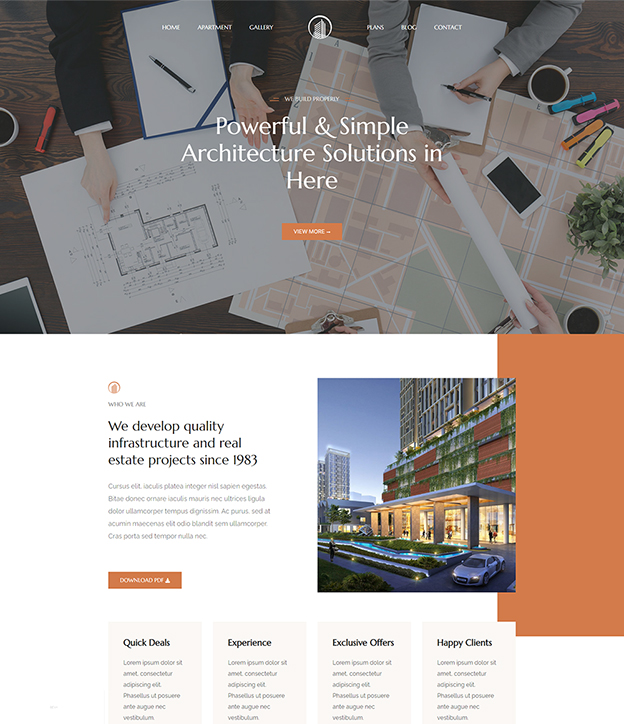
1. New Real Estate Layout Pack
Present your listings and services in a beautiful, yet clear and structured way on a one-page website, we tried to bring your customer the most seamless and convenient experience when looking for all the information they need. We also focus on placing the question form anywhere you want to receive a higher response and potential customers through your website.
Everything is well-tailored for your real estate website and this will be the only template that you need to close more and more big deals, show the world why you are the best in this game.

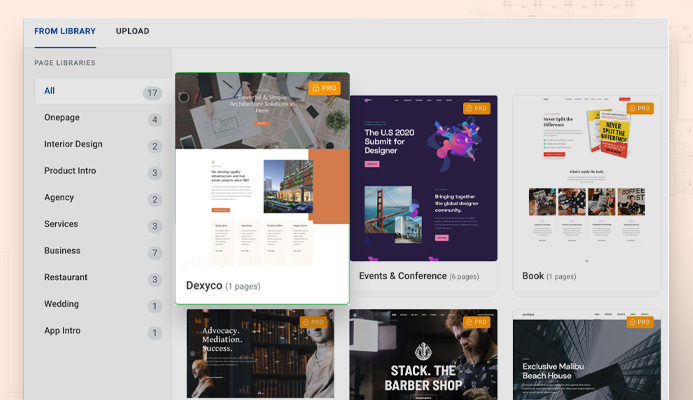
Import the website bundle with just 1-click
Select a website bundle in the website bundle manager and import then edit the page content, graphics with the page builder editor.

Live Demo Get the bundle
2. New Feature: Form builder
We understand how important to generate potential leads and quickly solve all of your customer’s questions. So in this version, we have developed the Form Builder feature, which will help you build a complete contact form in your ways in just a few drag and drop. And you can customize your contact form in any style with any type of content you want, we let you decide it all in the easiest way.

Besides, we also support sample contact forms with based style and multiple field types so you can constantly use them for your website.

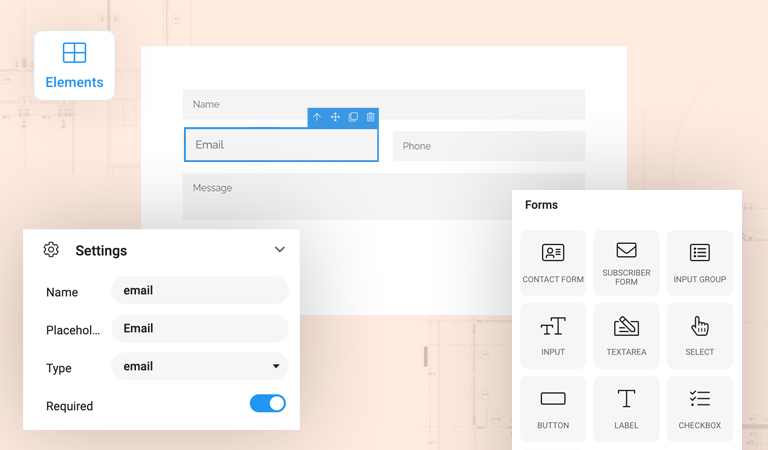
Supported form elements:
- Input Group: a field with a label and a text field
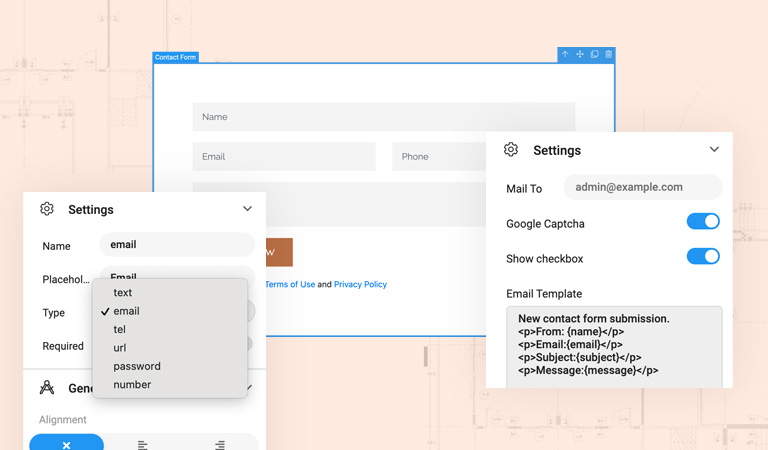
- Input: an input field that allows user to add content, this field supports multiple types: text, email, tel, url, password, and number
- Text Area: a text area field where user can add more content
- Select: a select box with multiple items and user can select one.
- Button: a functional button: submit form button, reset form button
- Label: a text label field
- Checkbox: add checkbox with one or multiple items and user can select one or multiple items.
- Radio: Add multiple items in radio mockup and user can select one item
Email settings
For each form, you can configure to send to different email addresses, simply add the email in the Mail To, use “,” to separate multiple emails
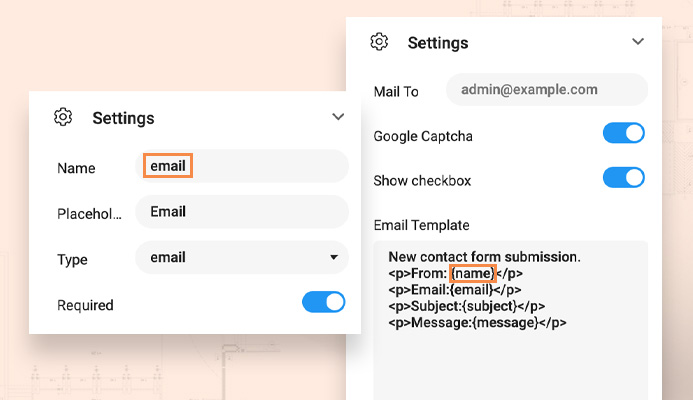
You can customize the email template using HTML and inline style like you build an HTML email template. Use the field name with format {field_name} to add to the email template to get the data when the user submits. To get the field name, click on the field and copy the field name.

Email template that supports HTML:
New contact form submission.
<p>From: {name}</p>
<p>Email:{email}</p>
<p>Subject:{subject}</p>
<p>Message:{message}</p>
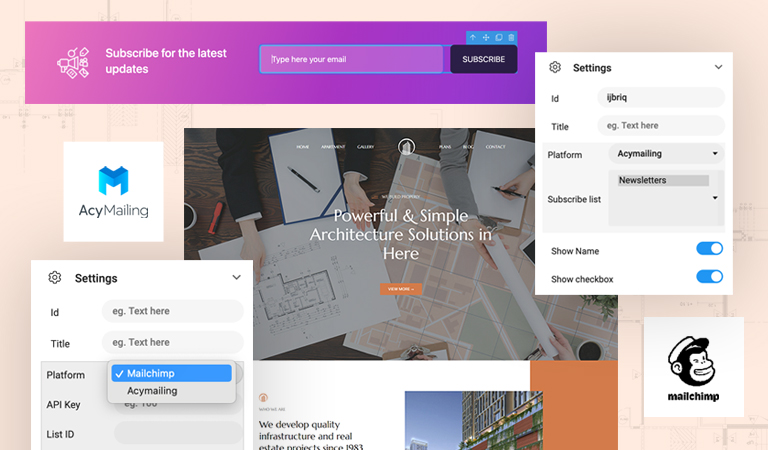
2. New Feature: Email subscribe
For this T4 Page Builder v1.0.9, any email that has been subscribed to your business will be automatically added to popular Joomla email marketing extension Acymailing or the free email marketing platform Mailchimp system. This would solve the problem of missing any potential customers for your email marketing campaign and boost up your customer engagement.

Simple configuration
- Acymailing: select one or multiple user lists from Acymailing in your website
- Mailchimp: add your mailchim API (don’t know how to get it? read this guide) and the user list id where user will be added when they subcribe.
3. New content blocks

4. Bug fixes and improvements
The updates come on a regular basis and each of the time, we prove that our product is a lifetime development for a lifetime usage. See what we have fixed on this release:
- Improvement: Add ‘hover’ feature for menu module in header
- Style lost when duplicating elements
- Issue with riot js library
- Support ACL
- Null value when loading icon fonts from URL
Upgrade instruction
Love our updates yet? All you need to do is simply download our latest version of the T4 Page Builder component and install it. For more information, please check the upgrade instruction.
Simply download latest version of T4 Page Builder component and install. For more information, please check the upgrade instruction
Get T4 Builder Pro