In the last two issues of the Joomla Magazine, we wrote about organizing content with articles and categories and creating menu items. Now it is time to spice up your website! In Joomla, the go-to way to do this is by using modules: all kinds of blocks you put on your pages. In this article, we want to give you an idea of the things you can do with Joomla modules.
What are modules?
The definition from Joomla modules in the documentation is: “Modules are lightweight and flexible extensions used for page rendering. These modules are often “boxes” arranged around a component on a typical page.” https://docs.joomla.org/Module. In the next paragraph, we’ll give you four examples of often-used modules.
Our first example is the login module that is already present when Joomla is installed. After installing Joomla, you’ll see it in the right position, next to the content area on the frontend of your website.
The second example: if you have a blog, you can use the module “Articles – Most Read” to display the most popular articles.
Our third example of another useful module is “Custom” which allows you to insert any kind of content (text, images) on any place, for example, the opening hours of a restaurant.
And the menu module completes our example quartet: you can use a module to show a menu anywhere on your website. Most third party templates come with a built-in mega menu, but if yours doesn’t or you need a second menu, you can easily use a module for that.
So modules are basically blocks you can use to display different kinds of content (Most Read, Custom), or to extend the functionality of your website (Breadcrumbs, Login), as we will see next.
Where do you find the modules?
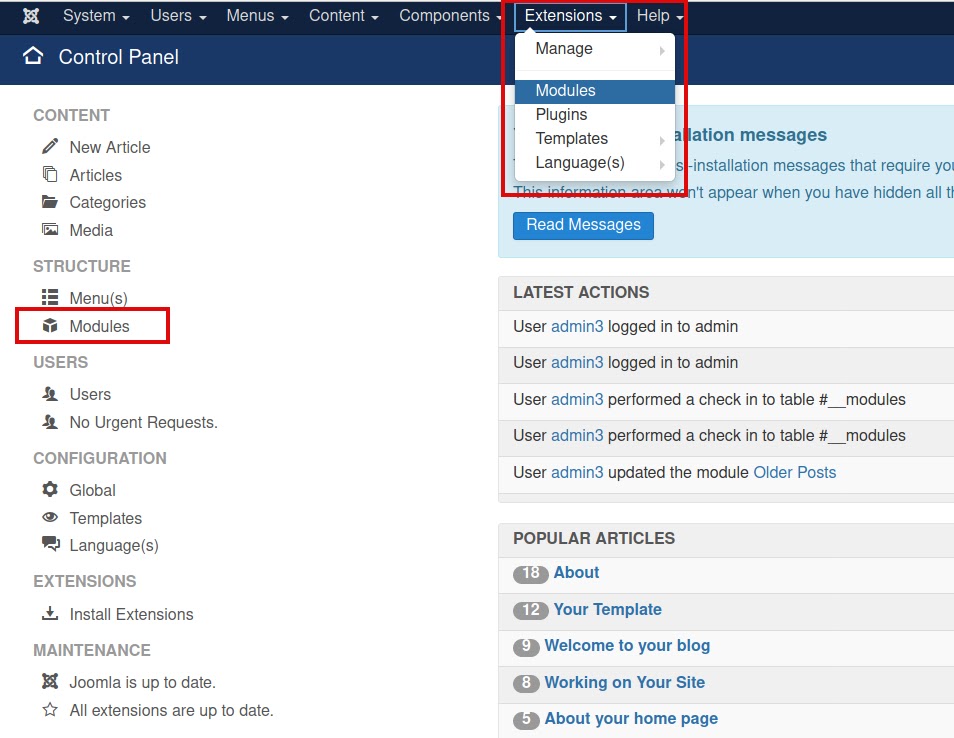
In Joomla 3.x, you can find the modules either by clicking on “Modules” on the sidebar in your control panel or through “Extensions -> Modules”.

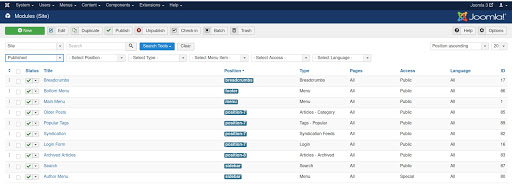
In the module manager, you will see the list of already existing modules. You can search and filter the modules:

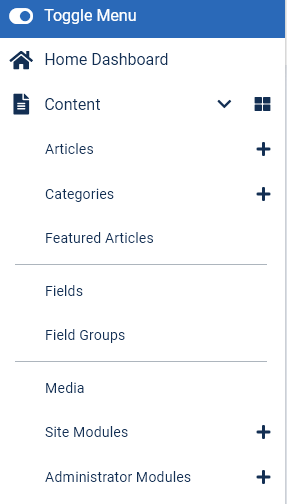
In Joomla 4, you’ll find the modules under Content in the left menu.

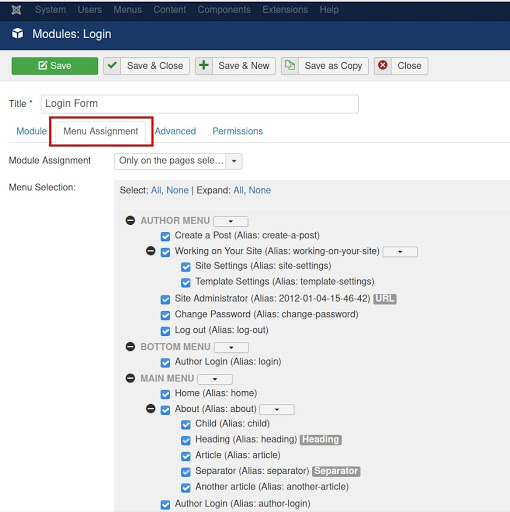
Assign the modules to pages
Modules are assigned to menu items (pages), so you can decide to show or hide each module depending on the page (menu item) the user is currently on. You can also decide to show them on all pages.

What kind of modules have we got?
There are 25 different ready to use modules delivered with the Joomla core by default. Some modules are linked to content: the “latest news” module, for example, displays links to the newest articles.
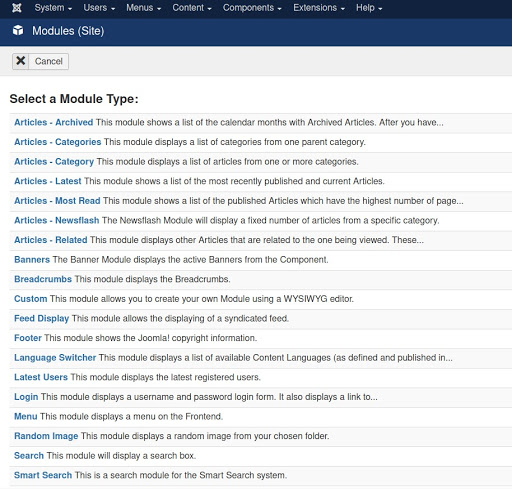
If you click on “New” you will see the complete list of available modules with a short explanation of what each one does:

If you need a type of module that’s not in this list (and that you can’t make yourself using the Custom type module), you can find a lot of modules in the Joomla Extensions Directory. If you do so, make it a habit to test these modules (or other kinds of extensions, for that matter) on a development installation instead of on your live website. Often users test a lot of extensions and forget to uninstall them afterwards. At the end, the website is full of unused and not up-to-date code that can harm the website. So test on a development installation, use on your live site.
Place modules in module positions…
Modules can be positioned at different places on the website and that is dependent on the template used.
Templates have defined module positions, like placeholders for the output of the modules. The positions are listed in the templateDetails.xml file of the template and used in the index.php.
The standard Protostar template has 18 positions: banner, footer, debug (important for displaying errors in debug modus) and positions 0-14. Only 9 of these positions are present in the index.php. The names of the positions are not really helpful to know where the module will be placed.
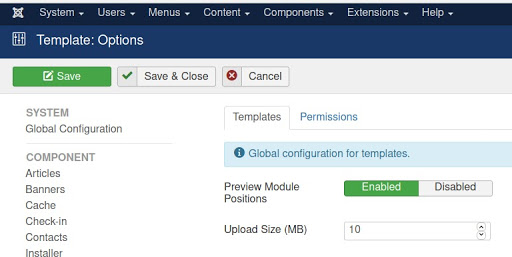
There is also a possibility to make the positions visible in the frontend. Under Extensions -> Templates -> Options, “Preview Modules Positions” can be activated:

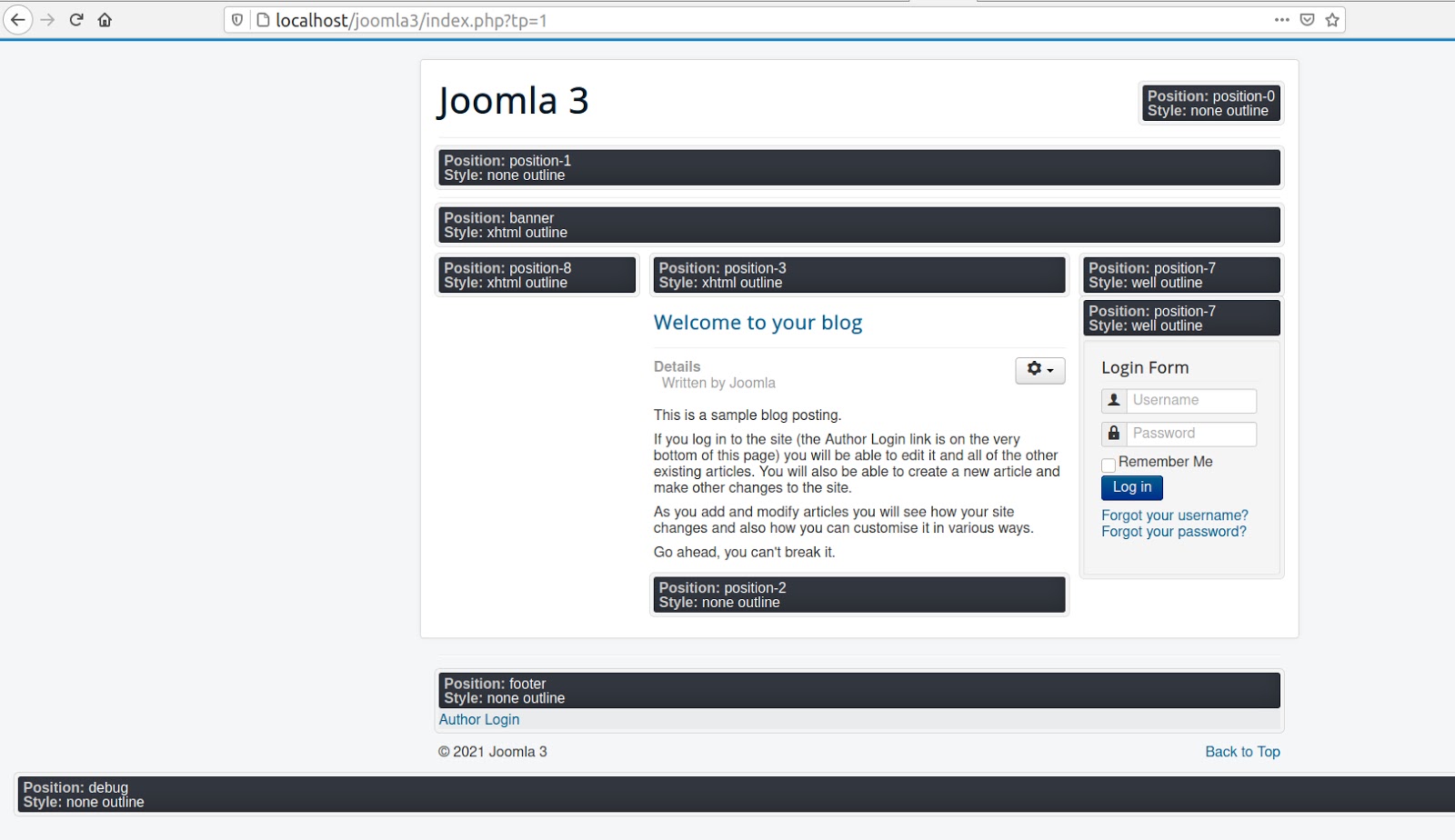
Calling your website with ?tp=1 at the end of the url you will get a preview of the existing positions:

Each template can have different names for the positions: sidebar-right, sidebar-left, hero, top-b, bottom-a…
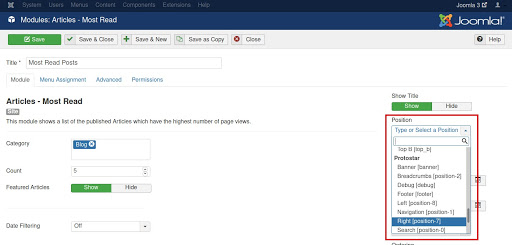
Once you have found the position you want to place your module in, head over to your module and choose the right position.

… or straight into your articles!
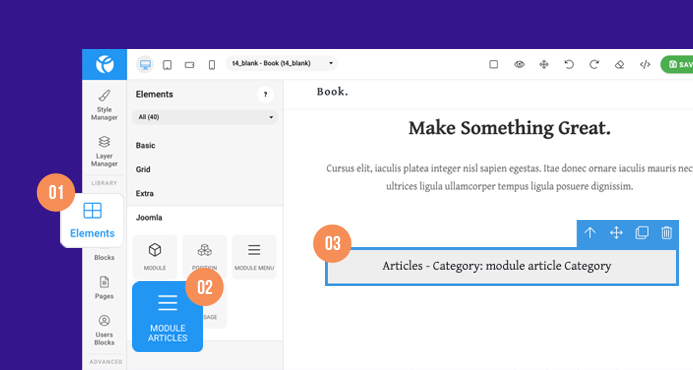
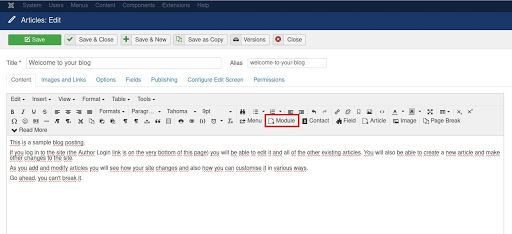
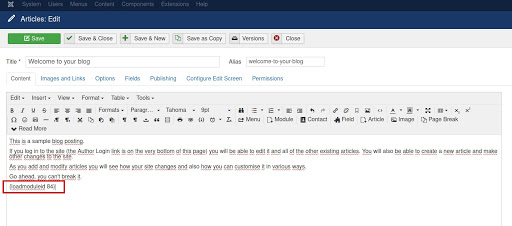
Another possibility to insert modules in your website is loading them on an article. When creating/editing an article you will find a button “Module” in your editor:

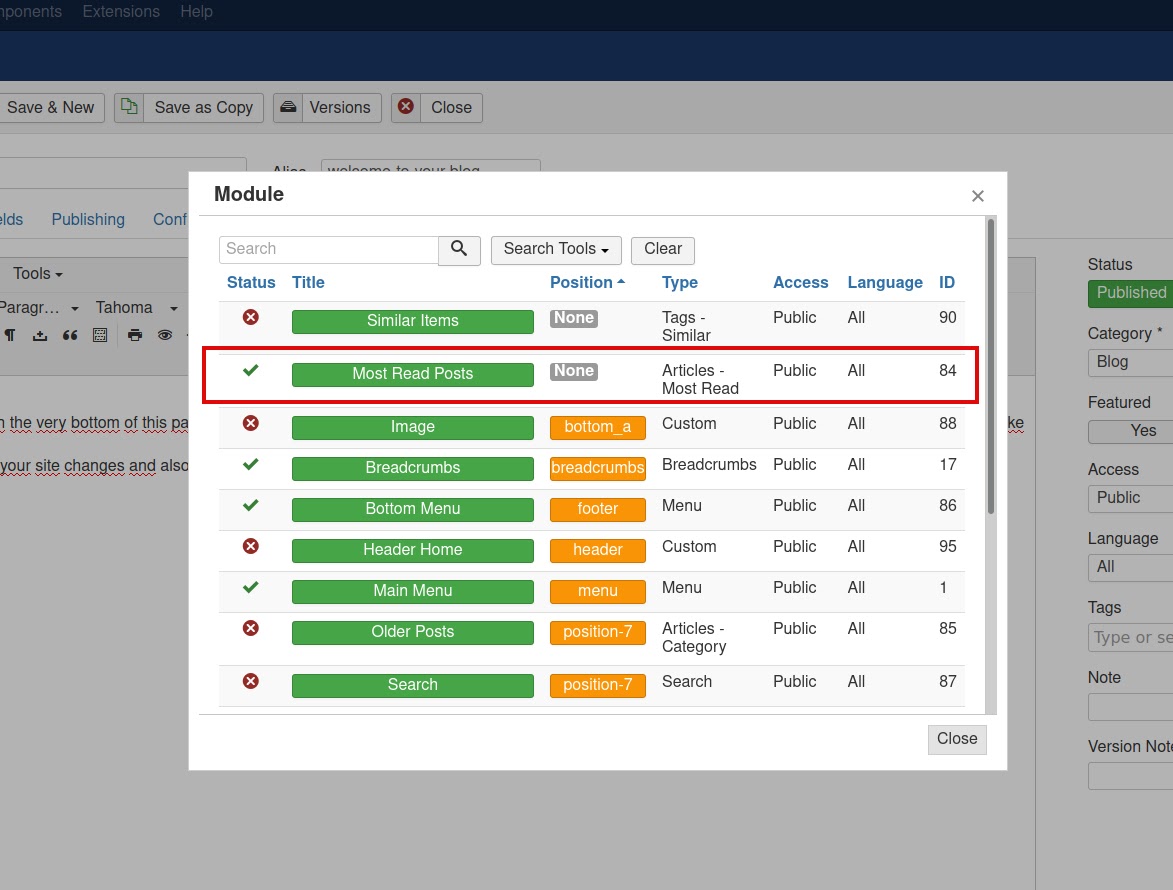
On the modal window you will get the list of modules you can insert:

And a code will be inserted in the article: {loadmoduleid: 84}.

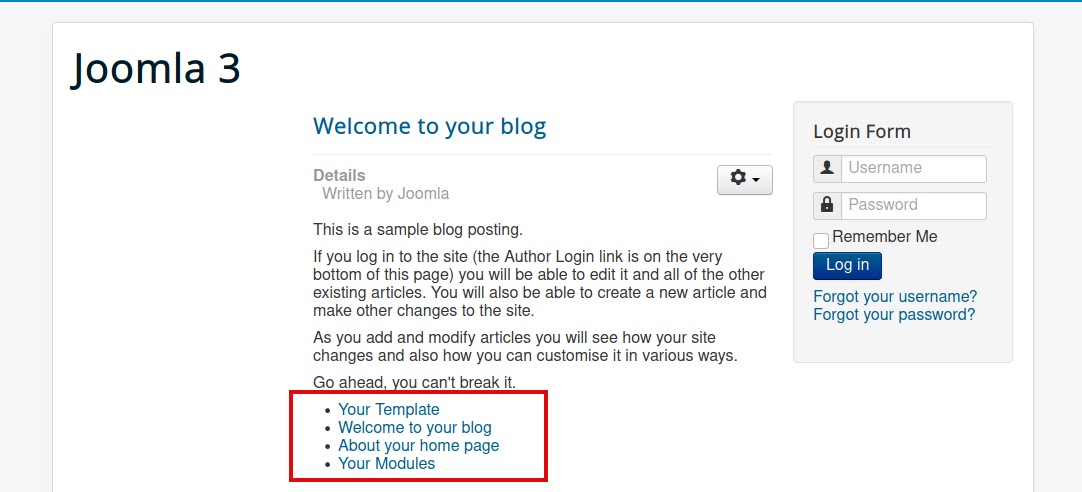
This code will be replaced automatically by Joomla when rendering the site and you will have the output of the selected module in your article:

That gives you some flexibility on the layout of your site without dealing with changes in the code of the template.
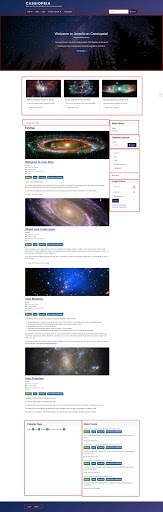
The next screenshot shows the new Cassiopeia template on a Joomla 4 website with sample data. Only the middle part of the website is content coming from a component (a blog layout with several articles). All above, on the side and at the bottom are modules (and all core modules):

Now that you know what you can do, go ahead and give the Joomla modules a try! You’ll be amazed by the endless possibilities. Happy moduling!
Check out the other articles in this series:
Explore the Core! Organise your content with articles and categories
Explore the Core! Create your pages with menus